Webgerechte Texte und Styleguide für die Webredaktion
Leitregeln:
- An die Google-Snippets und an die Menschen denken und jede Inhaltseite mit einem Teaser-Satz anfangen. Einen schönen Satz, den man auch laut vorlesen könnte.
- Die URL von Blogbeiträgen kurz halten, 3 Keywörter aussagekräftig für Suchmaschine und Mensch
Texte webgerecht formatieren
Tipp: Texte im externen Texteditor entwerfen
Der schnellste und einfachste Weg zu webgerechten Texten führt über einen externen Text-Editor wie Notepad oder PSPad. Dort schreibt man seinen Text ganz schnörkellos wie mit einer Schreibmaschine und bedient sich nur der Zeilenschaltung (= zweimal Enter-Taste drücken), um einen neuen Absatz zu beginnen.
Den Rohtext läßt man durch die Rechtschreibprüfung laufen und kopiert ihn danach in ein neues WordPress-Dokument (Artikel oder Seite).
Abschließend formatiert man den Text mit Überschriften [H2, H3] und Zwischenüberschriften [strong] und setzt dann erst Links und fügt Bilder ein.
Markdownt-Editor: StackEdit
Der kostenlose Online-Editor erlaubt Markdown-Code und wandelt Textdateien um in formatierte HTML-Dateien oder PDF-Dateien.
https://stackedit.io
Textauszeichnung
Vorzugsweise mit dem Text-Editor arbeiten, in den visuellen Editor nur vorübergehend wechseln, etwa zum Nachjustieren von Bilddateien.
Als Textauszeichnung nur [b] (=strong) und [i] (=em) verwenden, keine Unterstreichungen, Kapitälchen oder Sprerrdruck.
Für Aufzählungen nur Listen-Tags – [ul] und [li] – nutzen und keine Spiegelstriche setzen.
Text linksbündig fließen lassen, keinen Blocksatz nutzen.
Schema.org
Beispiel: Microdata für Events
https://schema.org/Event
https://webcode.tools/microdata-generator/event
Strukturierte Daten: Google Markup-Hilfe
https://www.google.com/webmasters/markup-helper/
https://search.google.com/structured-data/testing-tool
https://support.google.com/webmasters/answer/3069489
Telefonnummer
Eine internationalisierte Version der Telefonnummer beginnt mit dem „+“-Symbol und der Ländervorwahl. Für Deutschland beginnen diese Nummern mit „+49“.
Beispiel: +49-697889471
https://developers.google.com/search/docs/data-types/corporate-contact?hl=de
Styleguide für WordPress-Websites
Beiträge gestalten
An die Google-Snippets und an die Menschen denken und jede Inhaltseite mit einem Teaser-Satz anfangen.
Einen schönen Satz, den man auch laut vorlesen könnte.
Permalinks
URL von Blogbeiträgen: Kurz halten!
3 Keywörter für Suchmaschine und Mensch im Linktext reichen.
Regeln für die Dateinamen
- Kein Unterstrich sondern minus verwenden
- Kein Leerzeichen sondern minus verwenden
- Kein Umlaut sondern Umschreibung ae oe und ue nutzen
- Sprechende, selbsterklärende Dateinamen, keine kryptischen Abkürzungen, dabei sinnvolle Keywords in den Dateinamen einbringen
Datum immer mit Jahreszahl
Es ist irreführend, wenn man nicht zu jedem Termin auch das Jahr mitführt, in dem die Veranstaltung stattfinden soll.
Telefonnummern nach DIN 5008
Funktionsbezogene Trennung durch Leerzeichen, Durchwahl mit Bindestrich abgetrennt. Beispiel: +49 30 12345-67
https://www.teltarif.de/
telefonnummer-schreiben-schreibweise/news/62237.html
Anführungszeichen
» « Guillemets (= umgekehrt französische Anführungszeichen) wirken typografisch eleganter als die deutschen Anführungszeichen („“).
Kategorien und Tags
Wichtig sind die Kategorien (= Themen). Auf Tags (=Schlagworte) kann man verzichten. Erst wenn ein Schlagwort mehr als 5 Mal vorkäme, lohnt es sich, ein Tag dazu anzulegen.
Redakteure sollten jeden Artikel nur einer einzigen Kategorie zuordnen, so wie man etwa ein Kleidungsstück phsysikalisch auch nur in eine einzige Schublade einer Kommode ablegen kann.
Daneben kann ein Artikel zusätzlich mit Tags (Etiketten) versehen werden. Ein Tag macht aber nur dann Sinn, wenn es mehrere Beiträge zu einem Tag geben wird, ansonsten verwirrt man mit einer Inflation von Tags den Leser und bläht die Google-Sitemap der Website mit vielen unwichtigen Tag-Sammelseiten auf.
Kategorien-Keywords (generische Begriffe) vorzugsweise im Plural und Tag-Keywords im Singular nutzen.
Beispiel:
Kategorie Fotowettbewerbe
Tag Fotowettbewerb
Jede Kategorie und jeder Tag sollte im WordPress-Backend mit einem einzigartigen Beschreibungstext (Title-Tag) versehen werden. Diese Beschreibung wird von den meisten Templates auf den Archivseiten des betreffenden Elements ausgegeben und ist für Leser hilfreich und sowie Futter für die Suchmaschinen.
Generell gilt: So wenige Kategorien und Schlüsselwörter wie möglich anlegen.
Kategorien und Tags sorgfältig beschreiben, denn die Beschreibungstexte erscheinen auf den Archivseiten. Jeder Beitrag sollte möglichst nur einer Kategorie zugeordnet werden. Jeder Beitrag sollte nicht mehr als drei Tags erhalten.
Rechtschreibprüfung
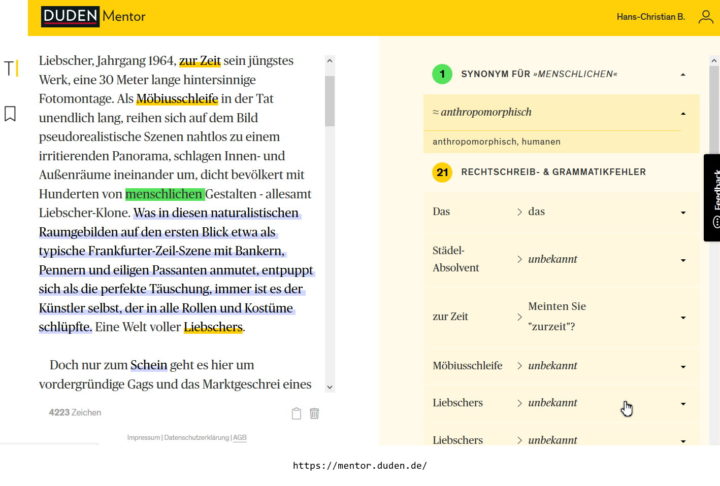
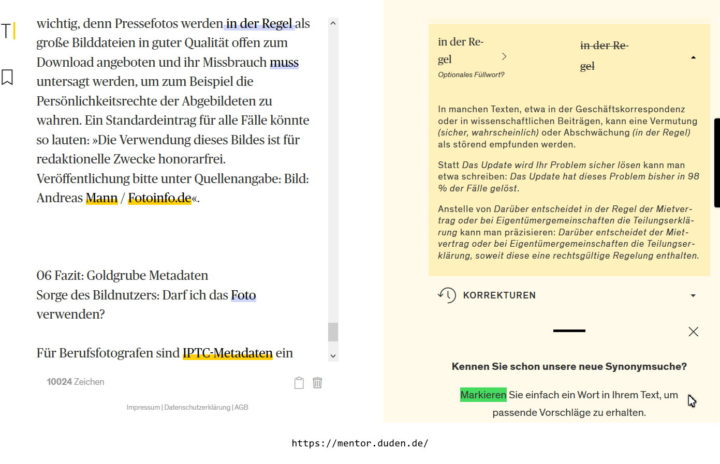
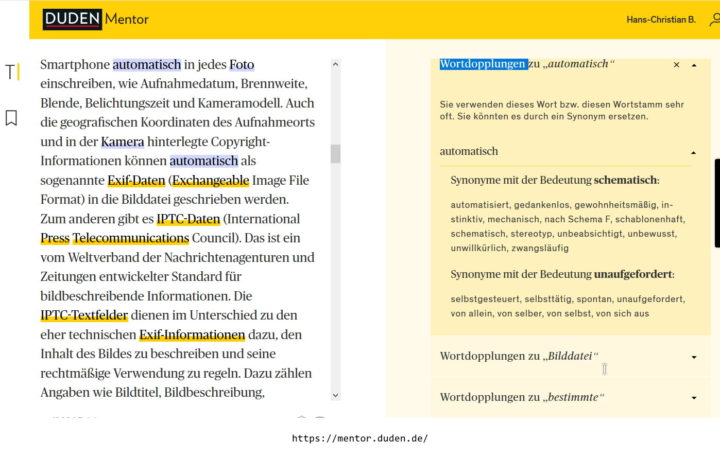
Duden Rechtschreibpruefung-online – Duden Mentor
Der Duden-Mentor verbessert Rechtschreibung, Grammatik, Zeichensetzung und Stil.
Die kostenlose Online-Textprüfung ist auf 800 Zeichen beschränkt!
Und so geht es: Den eigenen Text in das Feld einfügen und auf den Button »Text korrigieren« klicken. Rechtschreibfehler werden rot hervorgehoben, Grammatikfehler werden grün markiert.
https://mentor.duden.de



Duden Sprachwissen – Beispiel: Komma
»Das Komma ist ein Gliederungszeichen. Innerhalb eines Ganzsatzes grenzt es bestimmte Wörter, Wortgruppen oder Teilsätze voneinander oder vom übrigen Text des Satzes ab.«
https://www.duden.de/
sprachwissen/rechtschreibregeln
Linktipps: Texten für Online
Keyword und Wording
Duden.de und Google sind zwei Orientierungshelfer bei der Frage, welche Schlüsselworter für Text und Dateinamen (URL) vorzugsweise zu verwenden sind. Zusätzlich ist die Leichtigkeit der Schreibweise zu bedenken.
Beispiel: Qigong ist einfacher zu schreiben als Qi Gong und damit alltagstauglicher.
blindtextgenerator.de
»Dies ist ein Typoblindtext. An ihm kann man sehen, ob alle Buchstaben da sind und wie sie aussehen. Manchmal benutzt man Worte wie Hamburgefonts, Rafgenduks oder Handgloves, um Schriften zu testen. Manchmal Sätze, die alle Buchstaben des Alphabets enthalten – man nennt diese Sätze »Pangrams«.«
http://www.blindtextgenerator.de
Texten für Online
»Online-Texte müssen auf den Punkt formuliert sein: Gute Teaser und spannende Überschriften sind grundlegend. Von Stefan Heijnk erfahren Sie, wie Ihre Inhalte bei Google gefunden werden, wie sie gut zu lesen sind und wie Printartikel lesergerecht fürs Web adaptiert werden.«
http://www.kfj.at
Texten für Online
»Webgerecht schreiben und zielgenau für Websites und Social Media texten. Wer surft ist ungeduldig, bricht die Lektüre schnell ab. Online-Texte müssen deshalb auf den Punkt formuliert sein: Gute Teaser und spannende Überschriften sind grundlegend.«
http://www.kfj.at
Qualität vor Quantität
Mit wohldosierten, gut recherchierten und abwechslungsreichen Blog-Posts erreichen wir unsere Zielgruppe besser.
http://www.osk.de/blog/content-shock-der-flut-der-inhalte-auffallen
Basic Copywriting for Web Designers
and Why It Matters
https://www.elegantthemes.com/blog/resources/
basic-copywriting-for-web-designers-and-why-it-matters
5 Minuten für perfekte Online-Texte
Für Online-Texte gelten bestimmte Regeln, von denen es abhängt, ob der Text in den Suchmaschinen gut platziert wird, ob Ihre Leserinnen und Leser den Text wirklich bis zum Ende durchlesen und ob es Ihnen gelingt aus interessierten Leserinnen und Lesern interessierte Kunden und Nutzer für Ihre Angebote zu machen. Denn erst, wenn Ihnen dieser letzte Schritt gelingt, haben Sie das Ziel von Online-PR und Online-Marketing erreicht: Sie haben aus Aufmerksamkeit Interesse und aus Interesse Aktionen gemacht.
https://www.pr-gateway.de/blog/whitepaper-leitfaeden-studien-fachbeitraege-zu-online-pressemitteilungen-online-pr-presseverteiler/
Aufgaben: Typische Textsorten
Listical
Was ist das?
Übung: Aus der Bookmarkliste ein Listical-Beitrag für diese Website herstellen.
Linktipps: Typographie
Typographie: Striche richtig setzen
jo’s büro für Gestaltung stellt die Poster kostenlos zum Download als PDF zur Verfügung. Mit einem Tweet oder Like schaltet man den Download frei.
https://jos-buero.de/poster-horizontale-striche-eine-uebersicht
Hinweis gefunden auf:
http://page-online.de/typografie/striche-setzen
Typographie: decodeunicode.org
decodeunicode ist ein Projekt am Studiengang Kommunikationsdesign an der Fachhochschule Mainz, unterstützt vom Bundesministerium für Bildung und Forschung (BMBF). Die Website verwendet frei zugängliche Daten des Unicode Standards.
http://www.decodeunicode.org
http://www.decodeunicode.org/en/characters/13024
decodeunicode Ⓑ
http://www.decodeunicode.org/en/characters/02C0F
Decodeunicode: Die Schriftzeichen der Welt
Verlag Hermann Schmidt, Mainz, 2011
Typographie: Letterfontäne
Joep Pohlen: Letterfontäne – Typographie-Stunde mit Stil
Taschen Verlag, Köln, 2011, ISBN 9783836525107
Zum Buch Letterfontäne wurde eine Webseite eingerichtet, die einen umfassenden Überblick über das Buch gibt und viele Hintergründe über die Geschichte und Anatomie von Schriftarten enthält. Für Lehrer besonders nützlich ist die Auswahl an Extras zum Herunterladen, zum Beispiel Zeitleisten, Übungen für Schüler und Studenten und das ausführliche Literaturverzeichnis. Diese PDF-Dateien können Präsentationen und Vorlesungen illustrieren oder als Handzettel ausgedruckt werden.
»Die Website soll Studenten und Lehrer unterstützen, die das Buch Letterfontäne, erschienen bei TASCHEN, im Unterricht verwenden. Auf der Website wird ein kleiner Teil von Letterfontäne präsentiert. Unter Extras finden sich Links zum Herunterladen von Zeitschienen, Übungen für Studenten und der Bibliografie von Letterfontäne.«
http://www.letterfountain.com/DE/indexD.html