Monitoring von Website und Social Media Kanälen
Das Überwachen, Messen und Reporting von Online-Aktivitäten ist inzwischen ein eigenes Berufsfeld im Rahmen des Marketings großer Firmen geworden und die dabei zum Einsatz kommende Software (SAAS) verschlingt ein großes Budget. Freelancer mit kleinen Webauftritten können mit Bordmitteln und kostenlosen Tools einen ungefähren Einblick in den Wirkungsumfang ihrer Webprojekte gewinnen.
Linkliste: Website-Test
Einige kostenlose Website-Testtools
Ein Webprojekt ist wie ein Garten: Immer ist etwas zu tun. Gelegentliches Jäten und Ordnen und Kontrollieren sichert das Gedeihen.
- Google Search Console (vormals Webmastertool)
»Die Tools und Berichte der Search Console unterstützen Sie dabei, den Google Suche-Traffic Ihrer Website und ihre Leistung zu messen sowie Probleme zu beheben.«
https://search.google.com/search-console/about?hl=de
- Google-Test: Geschwindigkeit auf Mobilgeräten
Ladegeschwindigkeit auf Mobilgeräten verbessern
»Bei den meisten Websites bricht die Hälfte der Nutzer den Besuch während des Ladevorgangs ab.«
https://testmysite.withgoogle.com/intl/de-de
- Google-Test: PageSpeed Insights
»Verbessern Sie die Geschwindigkeit Ihrer Webseiten auf allen Geräten.«
https://developers.google.com/speed/pagespeed/insights/?hl=de
- Google-Test: Geschwindigkeit auf Mobilgeräten
»Bei den meisten Websites bricht die Hälfte der Nutzer den Besuch während des Ladevorgangs ab.«
https://testmysite.withgoogle.com/intl/de-de
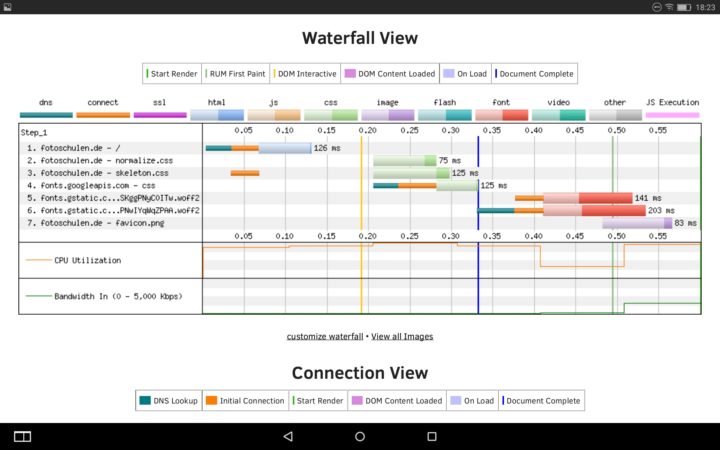
- Webpagetest.org
Webseitengeschwindigkeiten testen
»Test a website’s performance«
https://www.webpagetest.org - Yellow Lab Tools
»Online test to help speeding up heavy web pages
Free and open source!«
https://yellowlab.tools
- GTmetrix
»Website Speed and Performance Optimization«
https://gtmetrix.com
- Screaming Frog SEO Spider
Der Website-Crawler ermöglicht es, die URLs von Websites zu crawlen und Schlüsselelemente zur Analyse und Auditierung von technischer und Onsite-SEO zu erhalten. Die Basisversion mit eingeschränkten aber hinreichenden Funktionen ist kostenlos.
https://www.screamingfrog.co.uk/seo-spider
- Similarweb Pro
Man kann das SEO-Tool kostenlos nutzen, muss dazu allerdings einen kostenlosen Account anlegen.
»Vergleichen Sie Ihre Website mit jedem Mitbewerber auf der Welt, um zu sehen, wie gut Sie sind, was die Gesamtzahl der Besuche, die Zeit vor Ort, die Bounce-Rate und die Seitenaufrufe pro Besuch betrifft.« - SeoQuake SEO extension
SEOquake ist ein kostenloses Plug-in für Browser, das Ihnen wichtige SEO-Metriken für eine bestimmte Seite sowie andere nützliche Tools wie das SEO-Audit und viele andere bereitstellt.
https://www.seoquake.com
- SEO
Einführung in die Suchmaschinenoptimierung (SEO)
An wen richtet sich dieser Leitfaden?
https://support.google.com/webmasters/answer/7451184
- Nibbler
Test any website
http://nibbler.silktide.com - Google-Analytics WP-Analytics-Plugins
Elegantthemes-Team gibt hier einen guten Überblick:
»The 7 Best WordPress Analytics Plugins for Stat Junkies«
https://www.elegantthemes.com/blog/resources/
best-wordpress-analytics-plugins
Test: Startseite speichern
Check mit Bordmitteln: Wie schwer ist Startseite?
Ein simpler Test, den jeder durchführen kann: Die Homepage einer Website aufrufen und diese auf der Festplatte speichern [Strg+S]. Dort prüfen, welche Datenmenge die Homepage umfaßt.
Die abgespeicherte Webseite besteht aus zwei Elementen, einer HTML-Datei und einem gleichnamigen Ordner, der alle zur Website gehörenden Elemente enthält – das sind vor allem Bild-Dateien, CSS-Dateien und Javascript-Dateien.
So gewinnt man schnell und einfach einen ersten Eindruck von der technischen Güte einer Website.
Test: Website spiegeln
Wie gesund ist die Website?
Eine Website kann mit einem Websitecopier wie WinHTTrack auf die Festplatte gespiegelt werden und dort analysiert werden.
Interessant sind Dateistruktur und Dateinamen. Zudem liefert die Software ein detailliertes Fehlerprotokoll.
https://www.httrack.com
Übung: Blog-Analyse
Zu Schulungszwecken spiegeln wir einen Blog mit Httrck auf die Festplatte und filetieren ihn.
Subdomain als Adresse für einen Blog ist suchmaschinenfeindlich. Subdomains werden von Google & Co. als eigenständige Domain gelistet. Sinnvoller ist da: domain.de/blog. Dann wertet der Zulauf zum Blog auch die Mutterdomain auf.
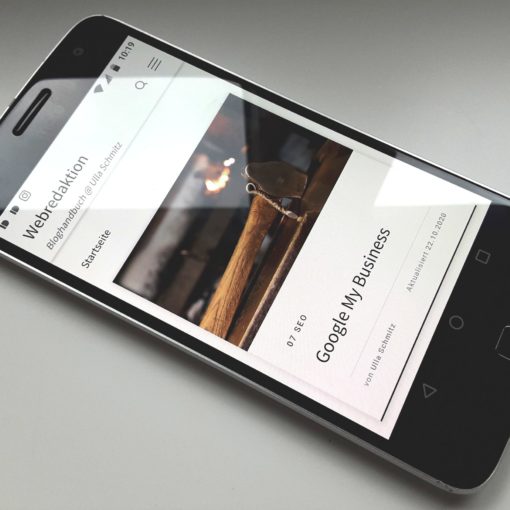
Test: Website mobiltauglich?
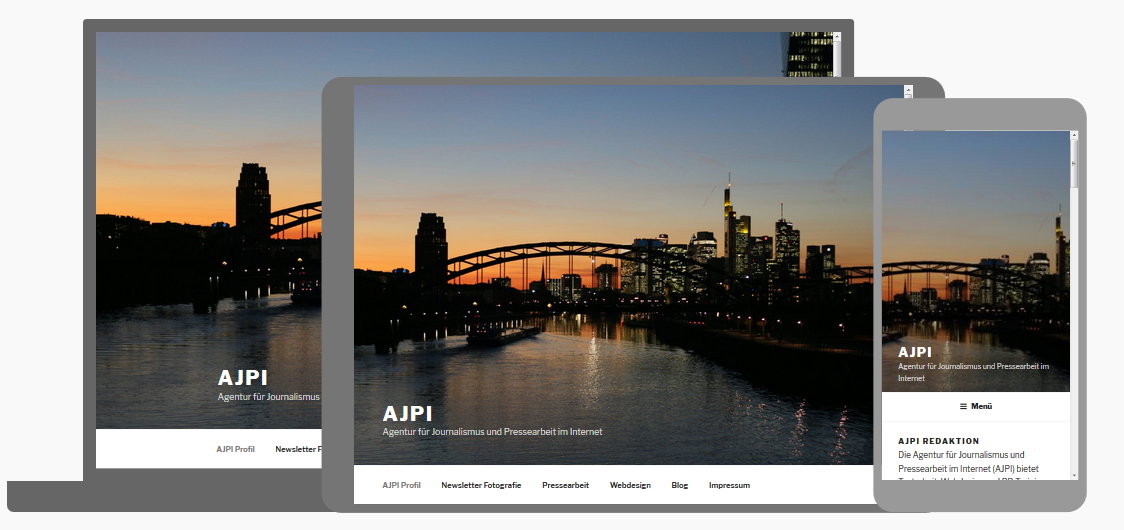
Google Resizer-Tool
https://design.google.com/articles/introducing-resizer
https://material.io/tools/resizer/
Google-Test: Mobile friendly?
Google bietet ein sehr einfaches Tool an, das die Frage nach der Mobiltauglichkeit einer Website mit Ja oder Nein beantwortet und auf weitere Hilfsmittel verweist.
https://www.google.com/webmasters/tools/mobile-friendly
Beispiel: Fotoinfo.de
https://www.google.com/webmasters/tools/mobile-friendly/?url=fotoinfo.de
Screenshotmaschine
https://screenshotmachine.com