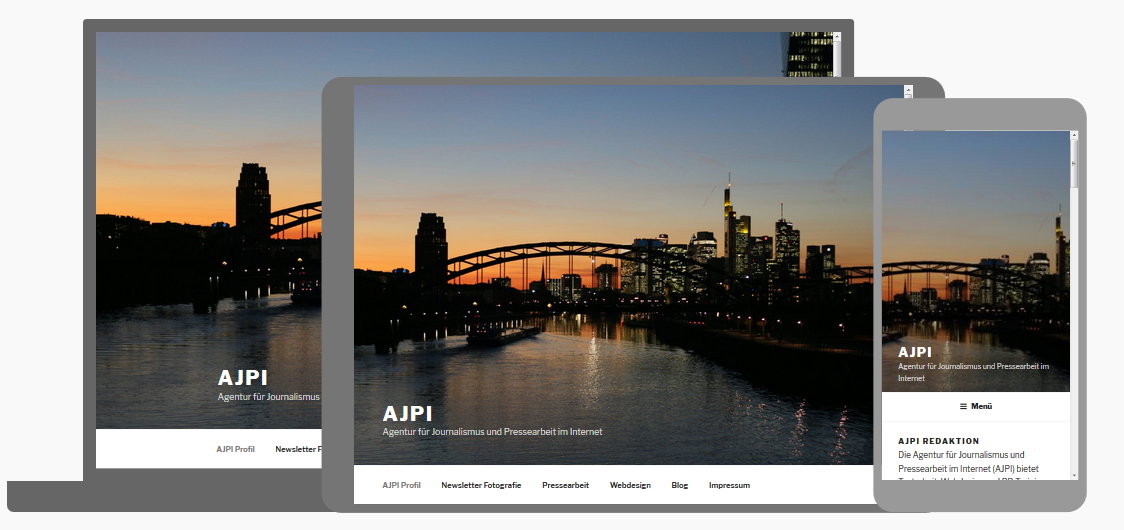
Schnelle und schöne WordPress-Themes
Viele Websites, die modern und funktional gestaltet wirken, werden mit WordPress betrieben. Ein Blick in den Quellcode der Website verrät den Namen des verwendeten Themes und eine Suche bei Google mit dem Theme-Namen führt direkt zum Produzenten des WordPress-Themes.
WordPress-Themes testen
Wo und wie gute Themes entdecken?
Aktuelle WordPress-Themes auszuprobieren kostet Zeit, denn viele sind recht kniffelig in der Anpassung. Manche taugen nicht für die eigenen Zwecke, weil die deutsche Übersetzung der Benutzer-Oberfläche fehlt. Eine angenehme Lesetypografie, mehrere Menüs, zwei Sidebars und ein Footer mit variablen Widget-Bereichen sind zum Beispiel für umfangreiche, textlastige Webprojekte sehr wichtig.
Als Ausgangspunkt für die Suche nach einem passenden Theme bieten sich die kostenlosen Themes auf der WordPress.org-Website an. Erst wenn eine unter WordPress.org kostenlos angebotene Lite-Version eines modernen Themes wirklich überzeugt, sollte man an einen Kauf der Pro-Version denken.
1. Testwebsite anlegen
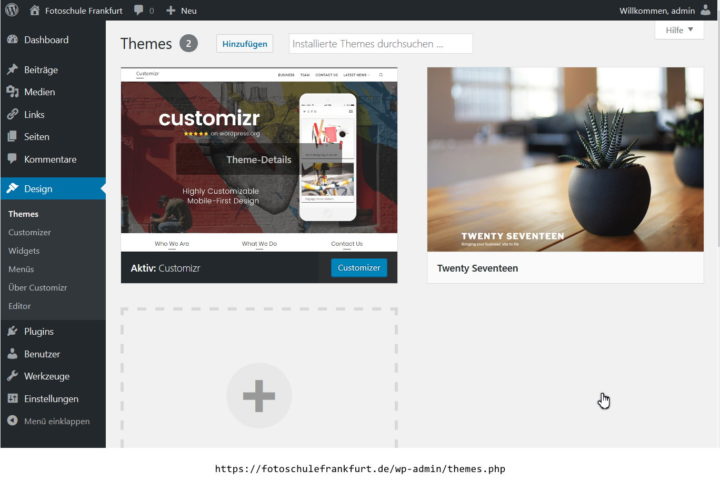
Eine jungfräuliche WordPress-Website installieren und und die üblichen Basiseinstellungen wählen (Permalink-Struktur, Medienkatalog ohne Monate etc.) und diese Website mit Demo-Content füllen, zum Beispiel per XML-Import aus einer eigenen Website.
Nebenbei: Ein WordPress-Standard-Theme sollte immer als Rückfall-Sicherung installiert bleiben, denn wenn ein aktuelles Theme Konflikte verursacht, holt sich WordPress automatisch das entsprechende Element aus dem Basis-Theme.
https://de.wordpress.org/themes/twentyseventeen
2. Pagespeed testen
Vor dem Einspielen neuer Themes die Ladezeit dieser Mustersite testen, um einen Vergleichspunkt zur Beurteilung der Testkandidaten zu haben.
- https://developers.google.com/speed/pagespeed/insights/?hl=en
- https://testmysite.withgoogle.com/intl/de-de
- https://gtmetrix.com
- https://www.webpagetest.org
3. Theme einrichten und testen
Das neue Theme installieren, aktivieren und einrichten (Header, Content-Bereich, Sidebar, Menu, Widget, Footer, Logos, Bilder, Schrift und Farben etc.) und dabei die gewählten Einstellungen, Schwierigkeiten und fehlende Funktionen protokollieren und den Pagespeed erneut testen.
4. Pagespeed ist wichtig
Die Ladegeschwindigkeit eines Themes zählt vor seiner Schönheit, denn ein hübsches Layout nützt wenig, wenn die Webseite sehr lange braucht, bis sie auf dem Gerät des Nutzers angezeigt wird. Auch für das Google-Ranking ist die Ladezeit ein wichtiges Kriterium.
WordPress-Themes Beispiele
Im Juli 2018 getestet: Hueman und Customizr
WordPress Theme Hueman
Das Theme »Hueman« von Nicolas Guillaume ist ein modernes und auf WordPress.org sehr gut bewertetes Theme. Es funktioniert in Verbindung mit seinem Plugin »Hueman Addons«, das auch zusätzliche Features wie Social-Share-Leiste und Shortcodes mitbringt.
https://wordpress.org/themes/hueman
https://demo-hueman.presscustomizr.com
https://presscustomizr.com/hueman
https://de.wordpress.org/plugins/hueman-addons
Die Bezahlversion des Themes bietet einige Vorteile, zum Beispiel »Infinite Scroll« und »Better Related Posts«.
»Im Hueman Pro-Thema können Sie das unendliche Scrollen für jede beliebige Liste von Beiträgen aktivieren. Ihre Beiträge werden einfach geladen, während Sie die Seite nach unten scrollen, wie auf einer Facebook-Wand. Dies verbessert die Ladezeit Ihrer Website, insbesondere auf mobilen Endgeräten, erheblich.«
»Erhöhen Sie Ihre Seitenaufrufe mit Better Related Posts. Mit Hueman Pro können Sie intelligentere Beiträge in einem mobilen, berührungsfreundlichen Karussell anzeigen. Dies ist ein bewährter und effektiver Weg, um Leser daran zu hindern, Ihre Website zu verlassen und neue Inhalte zu entdecken.«
https://presscustomizr.com/hueman-pro
Die Pro-Version des Themes Hueman möchten wir zur Zeit noch nicht kaufen, da das Theme noch recht jung ist und zudem bei WordPress mit der im August 2018 erscheinenden Version 5.0 entscheidende Veränderungen anstehen (Gutenberg), die man besser abwarten sollte.
WordPress Theme Customizr
Das Theme Customizr wird seit 2013 von einer Gruppe französischer Webentwickler aus Nizza entwickelt. Es wird auf WordPress.org sehr gut bewertet.
https://de.wordpress.org/themes/customizr
https://presscustomizr.com/customizr
https://docs.presscustomizr.com
https://demo.presscustomizr.com
Linkliste: Theme-Empfehlungen
-
- Catch Base von Catch Themes
Kostenlose Lite-Version bei WordPress.org-Themes zu finden
https://catchthemes.com - Divi
Divi von Elegantthemes ist ein weltweit eingesetztes Baukastenstheme, das eine hohe Reputation genießt. Das Theme Divi von elegantthemes wird in Deutschland zum Beispiel von den Elbnetz GmbH in Hamburg geschult.
https://elbnetz.com - Enfold
Sehr gute Enfold-Betreuung für deutschsprachige Kunden gibt es bei dieser Affiliate-Agentur aus Austia.
http://www.kriesi.at - Selecting the Perfect WordPress Theme
http://www.wpbeginner.com/wp-themes/selecting-the-perfect-theme-for-wordpress - Avada von Themefusion***
https://avada.theme-fusion.com
https://theme-fusion.com
Beispiel-Website:
http://www.coaching-speyer.de
*** Danke für diese Theme-Empfehlung an Marco Butz, Fotograf in Mannheim
http://www.marcobutz.de - 41 Best Free WordPress Photography Themes
http://www.wpbeginner.com/showcase/best-free-wordpress-photography-themes - epubli: Kostenlose WordPress-Themes für Autoren
http://www.epubli.de/blog/themes-fuer-wordpress
- Catch Base von Catch Themes

Homepage Slider sind out
Warum? Das erklärt Udo Raaf in seine Blog
»Es gibt letztlich einen ganz einfachen Grund, warum Homepage Slider nicht funktionieren können: Eine Webseite ist bereits ein Slider. Nur wird nicht horizontal, sondern vertikal „geslidet“. Wenn man vertikale und horizontale Navigationselemente gleichzeitig anbietet, stellt man den Nutzer vor eine fast unlösbare Aufgabe. Und schwächt seine eigene Position. Man gibt die Nutzerführung komplett aus der Hand und überlässt sie dem Zufall. Wenn Sie Ihren Nutzern und sich selbst einen Gefallen tun möchten, dann machen Sie einfach den Test und schalten Ihren Slider einfach ab. Sie werden sehen: niemand wird ihn vermissen.«
http://www.contentconsultants.de/blog/webdesign-slider-sind-out-weg-damit/
Neben allen inhaltlichen Gründen spielt auch die Performanz eine Rolle: Slider verlängern die Ladezeit einer Homepage.
Elmastudio WordPress Themes
Mountains beyond Mountains
Seit einigen Jahren kaufe ich das Theme-Bundle von Elmastudio, weil mir die klaren, minimalistischen Themes gut gefallen. Der produktive Einsatz der Elmastudio-Themes auf meinen Websites scheiterte jedoch immer wieder an lästigen Kleinigkeiten, so dass ich mit dem Theme-Bundle nur auf unbedeutenden Webprojekten herumbastele.
Im Dezember 2017 hatte ich zum Beispiel das neue Theme Pukeko auf zwei kleinen Websites installiert und vertrödelte reichlich Zeit mit den Bugs.
http://themes.elmastudio.de/pukeko/
https://www.elmastudio.de/wordpress-themes/doks/pukeko/
http://themes.elmastudio.de/pukeko/blog/
https://elmastudio.ticksy.com//ticket/1397843
Meine Einschätzung: Solche freundlichen, kleinen Designschmieden wie Elmastudio bergen das Risiko, dass die eigenen Website-Projekte vom Lebensschicksal der jungen Designer abhängen. Große Webprojekte sind bei den großen Theme-Entwicklern wie »Elegant Themes« besser aufgehoben.
https://www.elegantthemes.com
WordPress-Theme ixion
Theme ixion von Automattic
https://de.wordpress.org/themes/ixion
Auf bei WordPress.com gehosteten Websites sind Theme-Funktionen aktiv, die für echte Webprojekte sinnvoll sind. Bei einer selbstgehosteten WordPress-Installation werden diese besonderen Funktionen (Featured Posts auf Startseite etc.) erst aktiv, wenn man das monströse Plugin Jetpack dazu installiert. Das Theme wird dadurch langsam und aufgebläht.
https://de.wordpress.org/plugins/jetpack